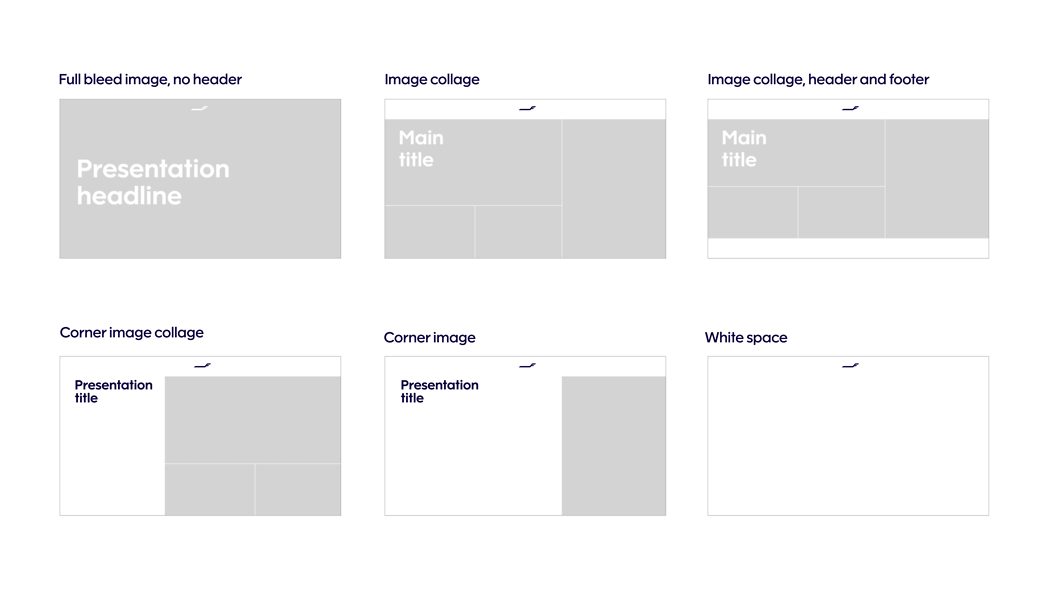
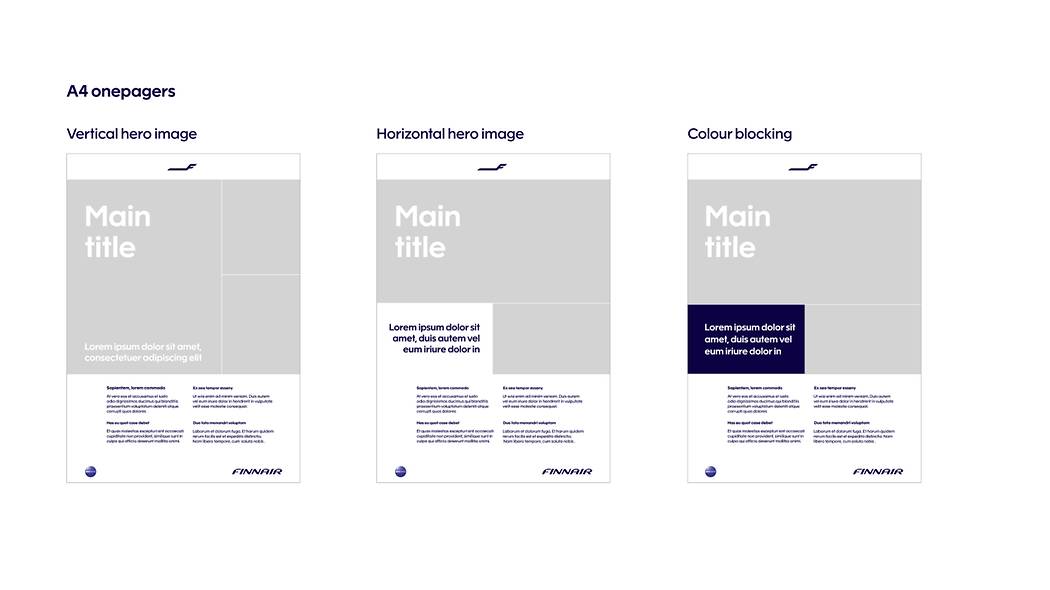
Seamless travel captured in smart design. Our recognisable composition guides ensure important information is always clearly presented. Grids simplify across both physical and digital, while placement rules ensure ease of communication. Find out how.
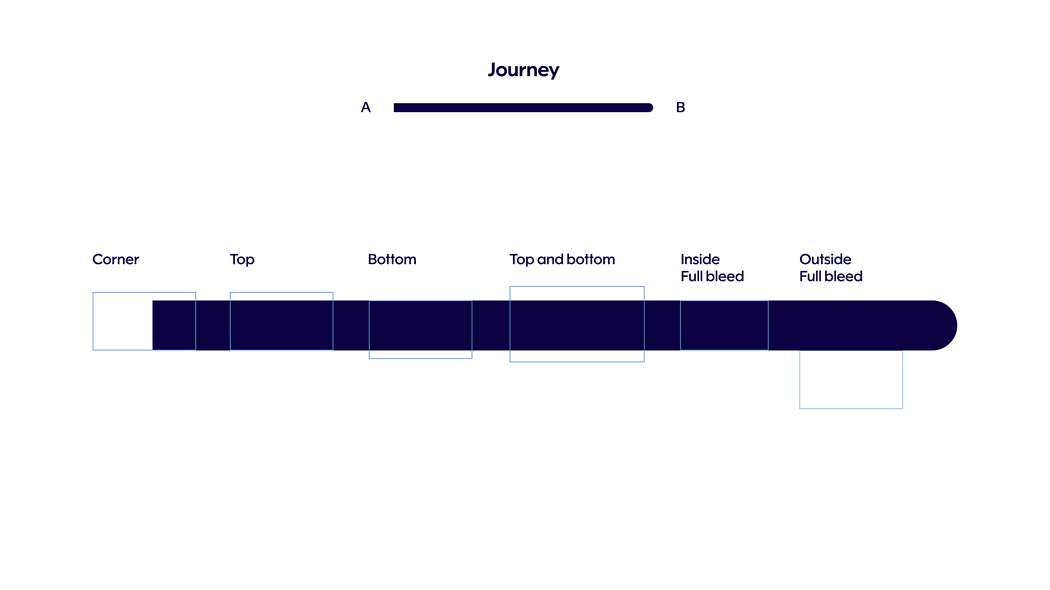
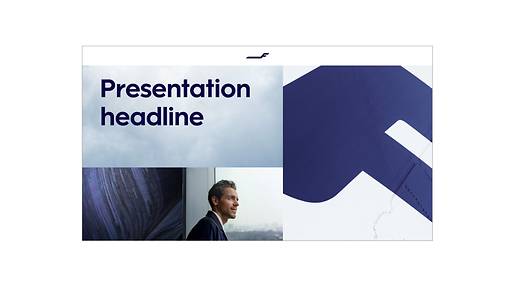
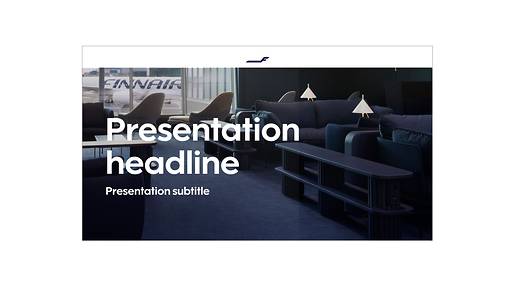
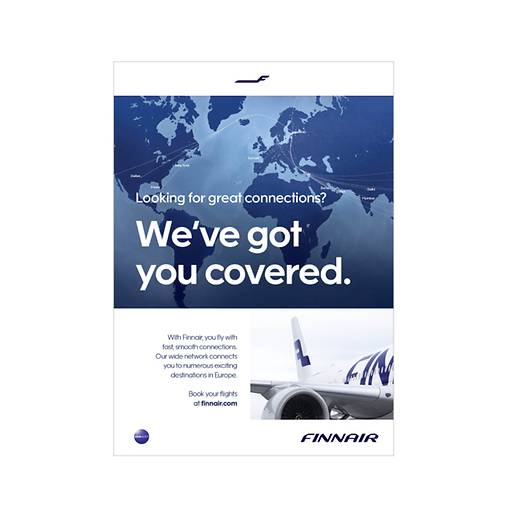
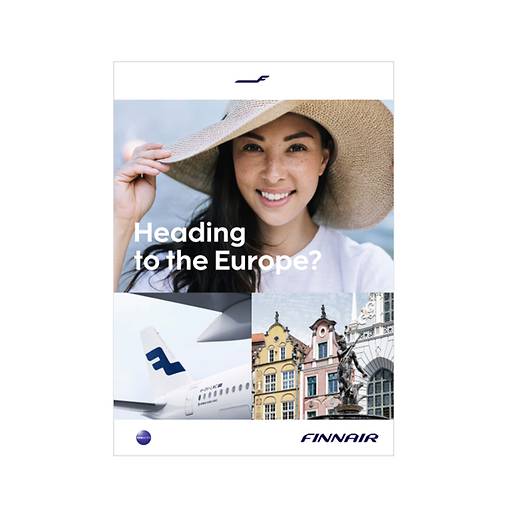
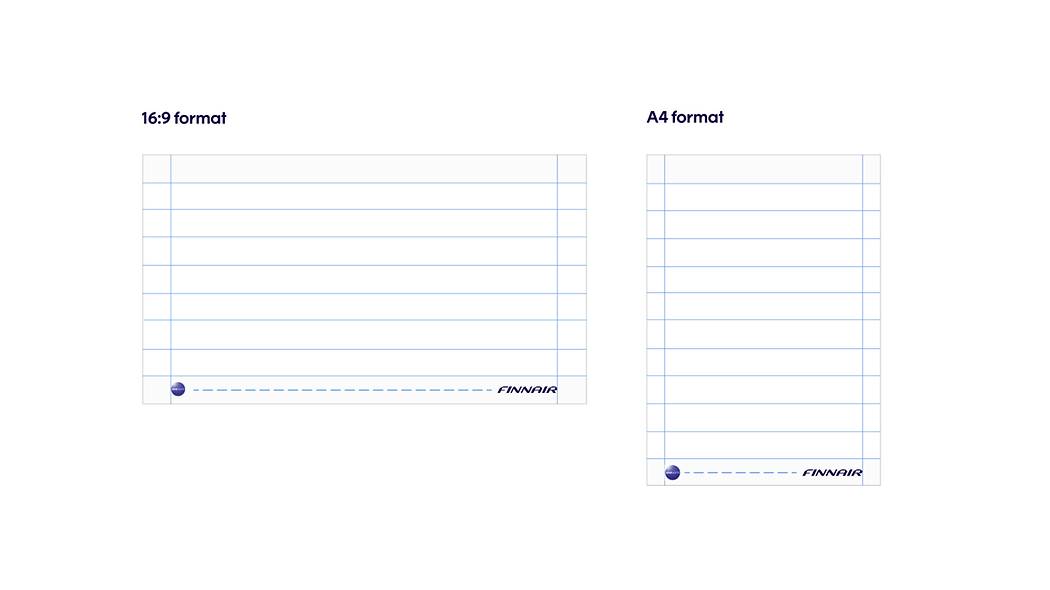
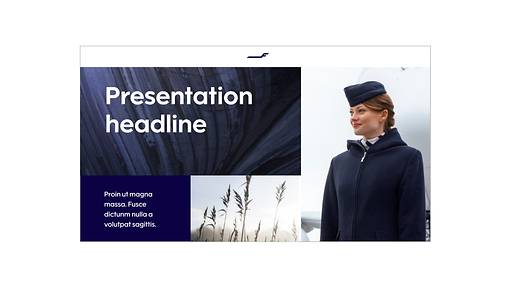
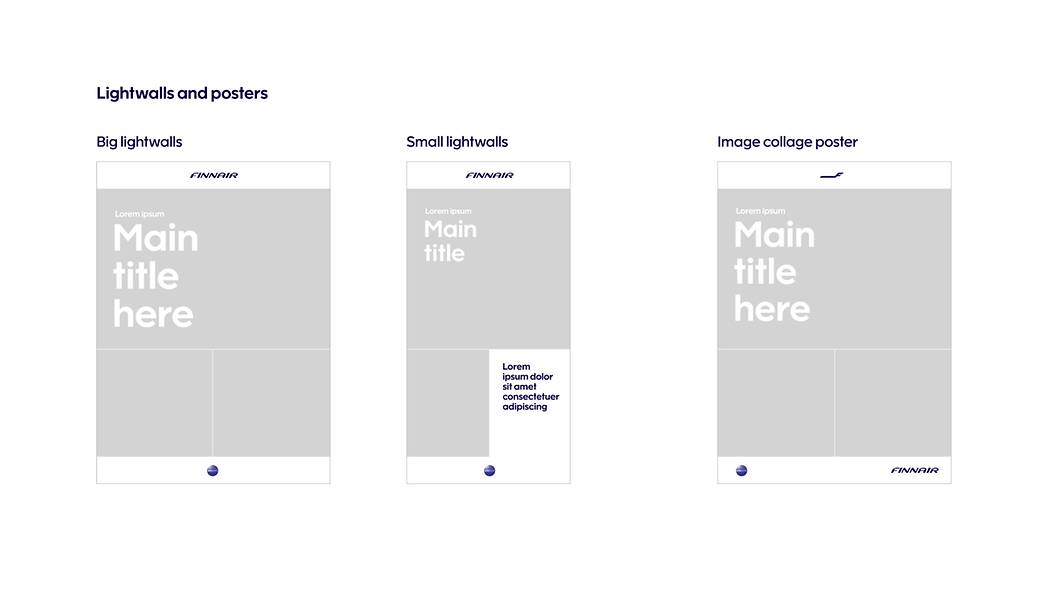
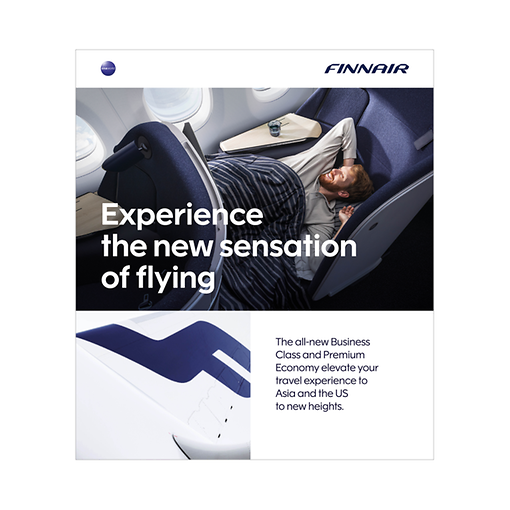
The blue line in the composition reflects seamless travel. The framing concept was conceived by placing artboards on the blue line and ‘zooming in and out’ of the journey’. To create a seamless experience, the image content on most of the executions spread through the artboard, all the way from right to left.
The framing concept